Webdesign
Interface et expérience utilisateur
Une jolie interface qui s'adapte automatiquement à l'écran sur lequel le site est regardé, une navigation facilitée sur les téléphones portables, et classique quand on visualise le site sur un ordinateur. Toujours avec les technologies les plus modernes, je m'efforce à rendre la navigation sur un site la plus agréable possible, ceci pour rendre l'UX (User Experience) la plus intéressante possible avec une UI (User Interface) sobre et plaisante.
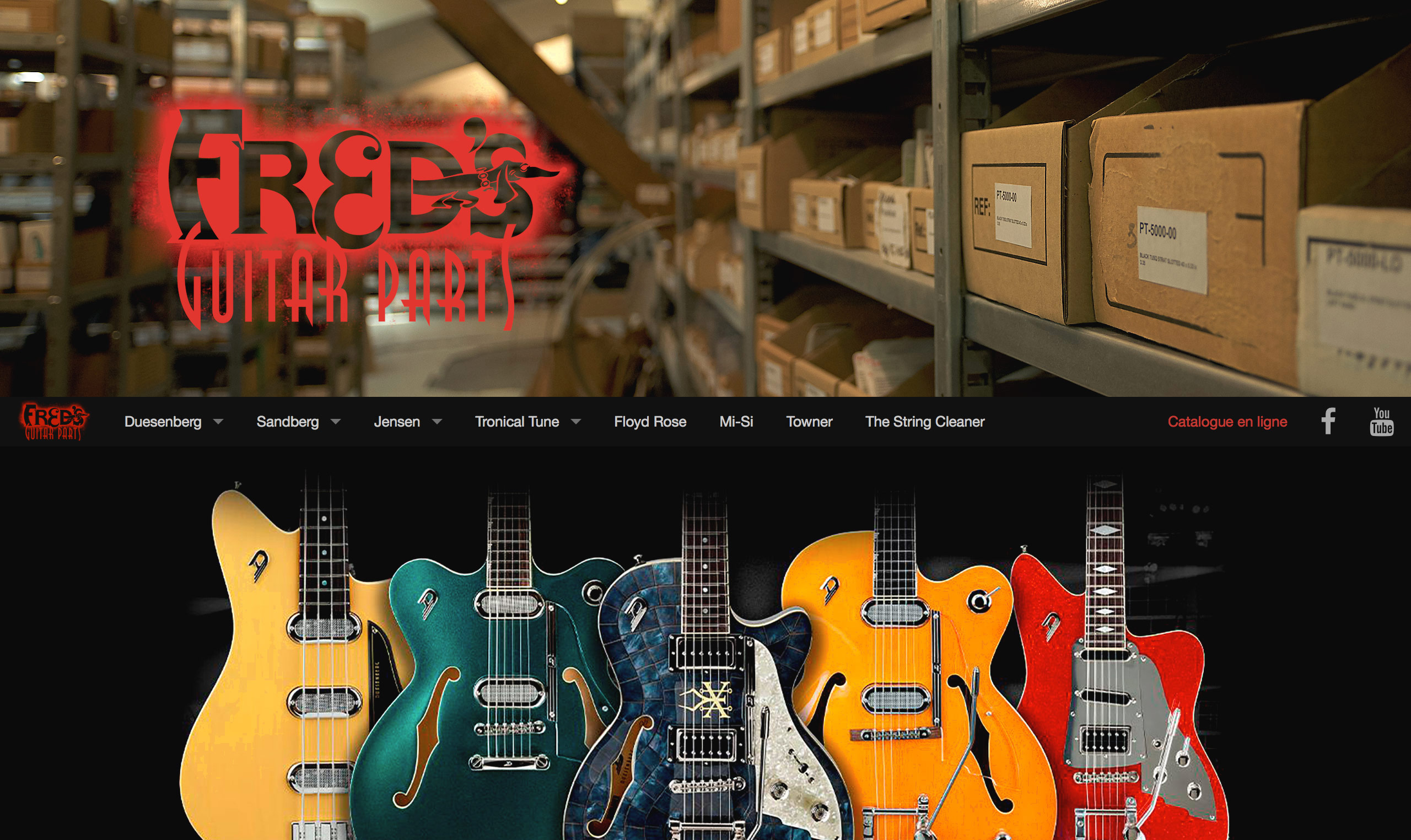
Une image valant bien plus que mille mots ; voici le projet sur lequel je suis employé en ce moment :
 Le site de Fred's Guitar Parts
Le site de Fred's Guitar Parts
Mes outils
 Coloration syntaxique de Sublime Text, mon éditeur préféré.
Coloration syntaxique de Sublime Text, mon éditeur préféré.
Le principal outil que j'utilise est un éditeur de texte, sur n'importe quel ordinateur équipé de linux, Windows ou Mac Os X, avec une petite préférence pour ce dernier. Mais pour quelle raison, vous demandez-vous ? Cette raison est simple ; les standards du Web évoluent rapidement, si l'on veut s'y conformer : on doit les apprendre. Un éditeur de logiciel a d'autres objectifs, la stabilité, la compatibilité de code avec les anciennes versions. Il ne peut donc pas suivre en temps réel les recommandations fournies par le W3C. D'autre part, l'apprentissage du logiciel de création de sites fait appel à sa logique propre, si l'on a envie de faire différemment, nous sommes obligés d'effectuer des contournements ou de passer en mode codage brut, ce qui pert l'intérêt d'utiliser un éditeur WYSIWYG. Je préfère utiliser des "Frameworks" qui possèdent une panoplie de fonctions prédéfinies (ce site utilise Bootstrap) et qui permettent d'avancer plus rapidement dans son projet.
Une bonne connaissance de la syntaxe permet de coder rapidement, d'être plus créatif et d'ouvrir son esprit à de nouvelles technologies prometteuses telles que Node.js.